搭建我的个人博客
搭建我的个人博客
前言——一些啰嗦的随想
现在是2024年12月7日凌晨0点21分,我正坐在机电楼806实验室的工位上,准备继续搭建自己的个人博客。
说是“继续”搭建,其实之前除了部署了一个模板网页,也没做什么。虽然很早就想做这件事,但总是忙于别的事。其实很多时候也不忙,但那些时候我又是单纯的懒。
点的奶茶送到了,先去取外卖了。一会接着写。
(大约十分钟后)
回到工位了。想到博客应该加点配图,遂给奶茶拍了张照。

奶茶的颜色比我想的要深,我看奶茶名字还以为会是粉色的。不过比起粉色还是这样的颜色更让人有食欲。
后面的保温杯里泡的是前段时间买的金银花菊花决明子牛蒡茶。但显然我更喜欢喝奶茶,就算它又贵(对我来说)又不健康(老生常谈),但它好喝,这就抵得上很多了。
现在应该开工了,但我想先写点随想。虽然这应该是篇经验贴,写太多随想会弄得很啰嗦。但这是我自己的博客,我爱咋写咋写。
耳机在播放网易云随机推荐的歌,现在这首叫《Young And Beautiful》,是《了不起的盖茨比》的配乐。我没看过这部电影,虽然我看过它的解读文章(在豆瓣和知乎上)、看过它的解说视频(“老X侃电影”那种解说),但我没看过它的电影原作。也许等到什么时候心血来潮会看吧。
突然想到第一次知道这部电影,是在江南的某本书里。应该是《龙族》的某一部?说起来我以前是真喜欢龙族啊。你能想到一个天天看《斗破苍穹》、《斗罗大陆》、《吞噬星空》的小孩第一次看龙族时的震撼吗?其他的网文小说还在平铺直叙的时候,江南的描写却给我一种像在电影院看电影一样的身临其境的感觉,关键是这电影还帅得没边。当时先看了一部分第二部,就好像天天吃辣条的小孩突然有一天尝到了德芙。之后很快把一到三部都看完了,看完后又反反复复看了好多遍。那时真觉得楚子航是这个世界最帅的男人吧,同时也觉得江南的文笔真是天下无匹。语文课上天天赏析的世界名著?无聊、枯燥、老套、看了想睡觉,感觉都不如一场雨落狂流之暗或是一次迎着阳光盛大逃亡。
成为一个没那么二次元的二次元,一部分也是因为龙族这小说。很早以前,除了名侦探柯南、蜡笔小新、龙珠这类动漫,我也没怎么看过其他能称为“二次元”的作品。后来好像是在乐视视频,不知道怎么就点进一部叫作《人形电脑天使心》的动漫。这动漫也挺老的了,也不知道它评价怎么样,起码当时给我感动得不行。后面也没看其他动漫。再后来看了龙族,里面提到凉宫春日。出于好奇我就去看了——真好看吧!于是直接一口气把全系列都看了(除了漫无止境的夏日那块被我给跳过了)。当时真喜欢长门有希啊,也真喜欢朝比奈学姐。不过我那时不怎么喜欢凉宫春日,她老是欺负人,也过于任性了(起码当时是这么想的,现在剧情也忘得七七八八了)。从这以后就常常看番了——刀剑神域(我简直是男主)、约会大作战(我为什么不是男主)、未闻花名(哭得最惨的一次,不过后面被朝花夕誓抢走了这一荣誉)、叛逆的鲁鲁修(我不如男主)……
奶茶味道很一般,不是很推荐大家买这款。
好了,该开工了。
这时dmx和ckk突然说要走了,遂回宿舍。明天继续做吧。
照虎画猫——笨拙地模仿
我本人完全没有搭建博客方面的经验,遂上网找了一篇看着还不错的教程作为参考资料。
开发工具
依照教程,我选择WebStorm作为开发工具。据说这款IDE被称为誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”……不过我并没有什么Web前端开发的经验,说什么我都信。
教程中也提到可以安装VSCode作为IDE。感觉写代码的大伙电脑里基本都有这个?尤其是主要开发环境在Windows下的。不过鉴于WebStorm是全家桶,而VSCode还需要自己去配置,我还是选择WebStorm。
至于写Markdown,我选择的是Typora。正版收费,不过89元买断制也完全可以接受。其实直接在VSCode上装个Markdown插件就已经可以支持这个需求了。
框架
我完全不打算从零开始写一个自己的网页,所以我打算使用已有的博客框架。
博客框架通俗的说就是别人写好的一套源码,你拿过来会用就行,改一改自己的配置啊,配上想要的主题啊,这种就足够了(大佬请绕路)。
Hexo
Hexo是一个快速、简单且功能强大的博客框架。依据参考文章的推荐,加上我自己看了看觉得也挺不错的,我决定选择该框架。
WordPress
文章中也提到WordPress。虽然这个框架的功能也很强大,但使用它的前提是有一台服务器。我暂时没有租一台服务器的打算。
本地环境
Hexo这样的框架只是原材料,而我们需要“工具”来处理使用材料。
git
git相信大家都不陌生了,至少也有听说了解过。关于它的作用、安装教程和使用教程,网络上数不胜数。在此不做赘述。
node.js
Node.js是一个开源的、跨平台的、基于JavaScript的运行时环境,主要用于构建高性能的服务器端和网络应用。它是由Ryan Dahl在2009年创建的,并基于Google的V8 JavaScript引擎运行。Node.js的出现使得开发者可以使用JavaScript不仅在浏览器端进行开发,还可以在服务器端构建高效的应用程序。
老实说我不是很懂这些。但既然需要用到,就装上吧。
其中有LTS(Long Term Support,长期支持)版和Current版(最新版)。我们选择LTS版。
Hexo
安装
我们可以直接在桌面右键打开git bash,输入命令安装:
1 | npm install -g hexo-cli |
安装完成后,本地就已经有了Hexo环境。
初始化
在本地任意路径下新建一个文件夹,在其中打开git bash,输入命令初始化:
1 | hexo init |
可能会遇到些问题?有遇到可以试试参考这篇文章。我并未在此遇到问题。
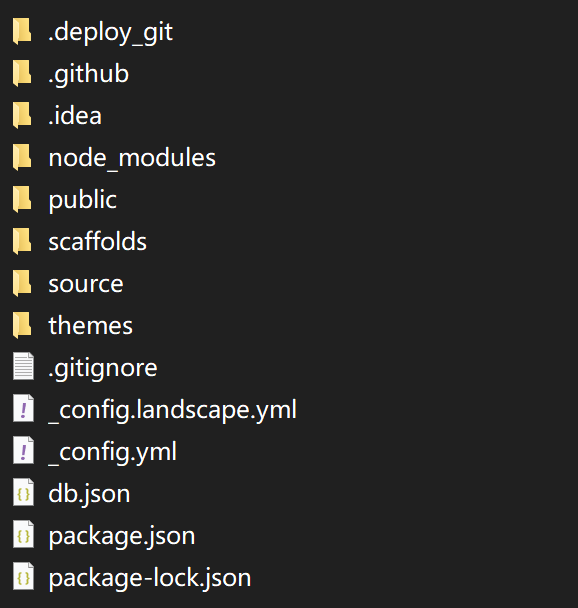
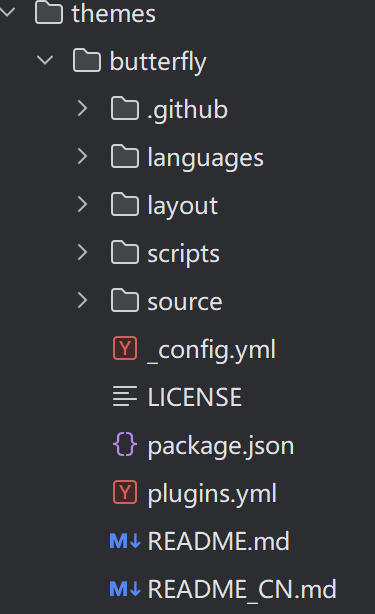
成功后该目录下文件和文件夹如下:

Hexo大致文件结构:
- public:最终所见网页的所有内容
- node_modules:插件以及hexo所需node.js模块
- _config.yml:站点配置文件,设定一些公开信息等
- package.json:应用程序信息,配置hexo运行所需js包
- scaffolds:模板文件夹,新建文章,会默认包含对应模板内容
- themes:存放主题文件,hexo根据主题生成静态网页
- source:用于存放用户资源(除 posts 文件夹,其余命名方式为 “ + 文件名”的文件被忽略)
我们平时写的Markdown格式文章都在source/_post下。
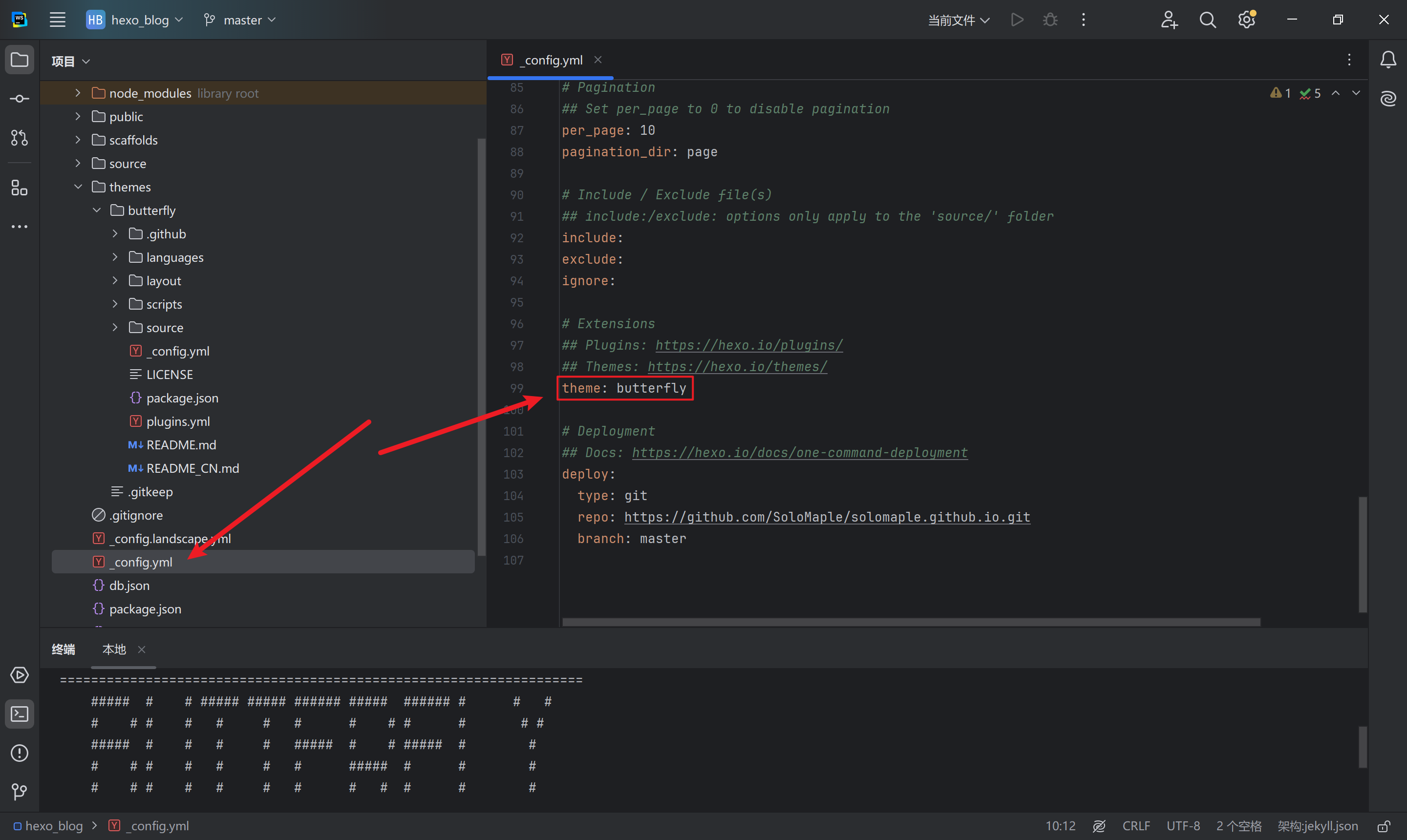
现在,我们可以使用WebStorm打开该项目了。
在WebStorm中打开终端,输入命令:
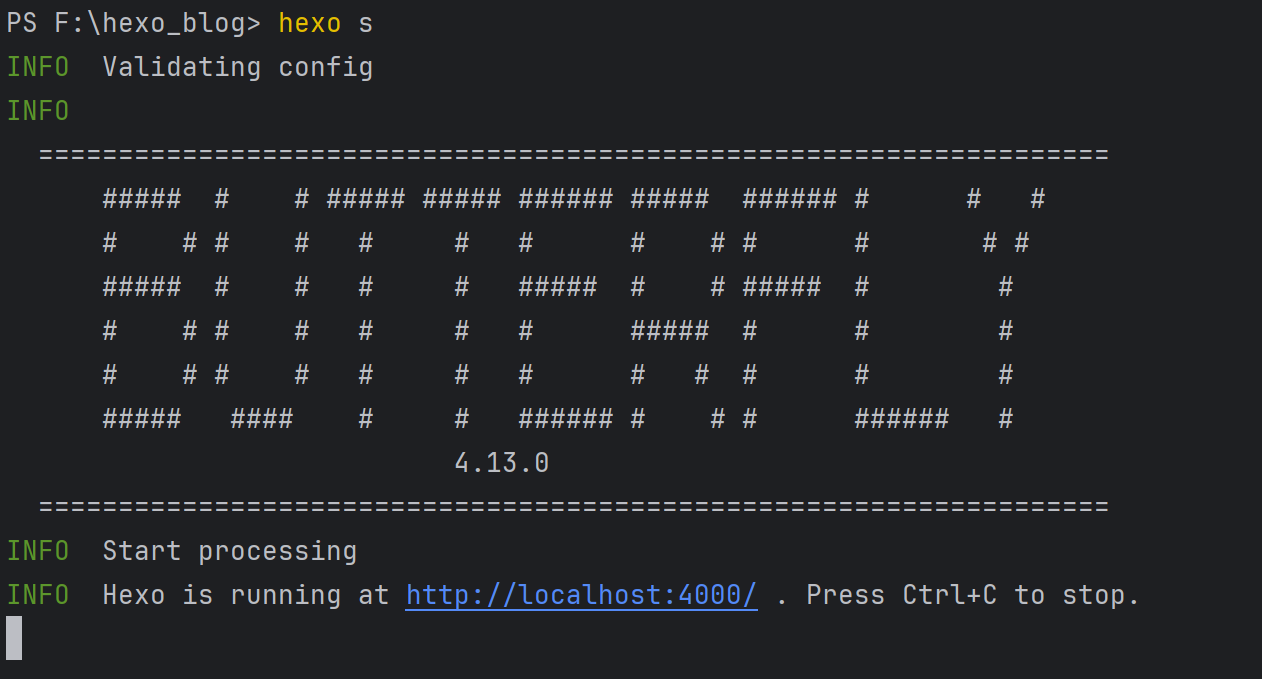
1 | hexo s |
效果如下(此处已经设置了butterfly主题,输出与默认主题不太一样):

此时我们可以用浏览器访问本地的4000端口来预览我们的主页了。
我们使用浏览器访问127.0.0.1:4000或localhost:4000即可。

至此,我们就得到了一个预制的毛坯房。
主题
在该框架下,有相当多的主题可以挑选。就好像大伙都比较熟悉的手机的各种主题——图标、背景、字体等。
我们可以在官方主题库中选择自己喜欢的主题。
应用
我们在此以Butterfly主题为例
1 | git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly |
等待安装完成,themes文件夹下会显示butterfly主题的一些文件

接着我们需要安装其所需的插件,即pug以及stylus的渲染器。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
安装完成后,我们需要修改网站配置文件,以使其使用该主题。我们在网站的根目录下找到_config.yml文件,修改主题为butterfly。

接着我们可以开始本地预览了:
1 | hexo clean |
此时我们的网页可能还略显简陋。大家可以在后续对其进行美化。
正式上线
图床
加速图片加载用的。还没搞这个,先略过。
主题配置
Butterfly主题的官方文档附在此处。可以根据该文档进行设置。
Github Pages配置
GitHub Pages是一种由GitHub中的仓库/项目直接创建的网页,管理简单。在本地编辑仓库中的内容,上传到GitHub上,GitHub Pages就能快速完成更新。而这一切都是完全免费的。
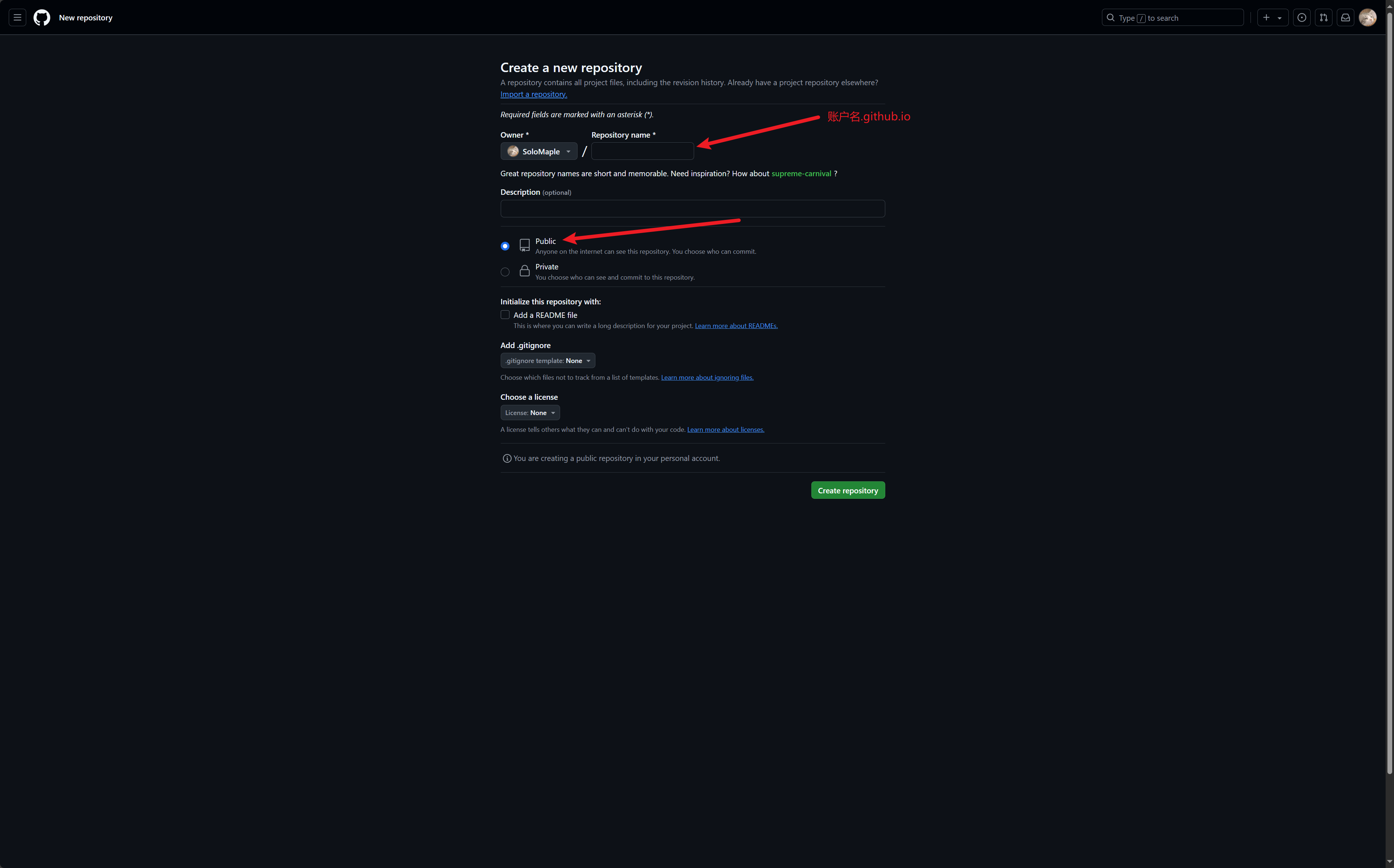
我们在GitHub中新建仓库,

接着,我们在仓库的设置中找到Pages

记住仓库地址,我们会将本地的文件上传到仓库。
如果你没有配置公钥,可以先配置SSH公钥。可以直接搜索“GitHub SSH公钥”以查找教程。
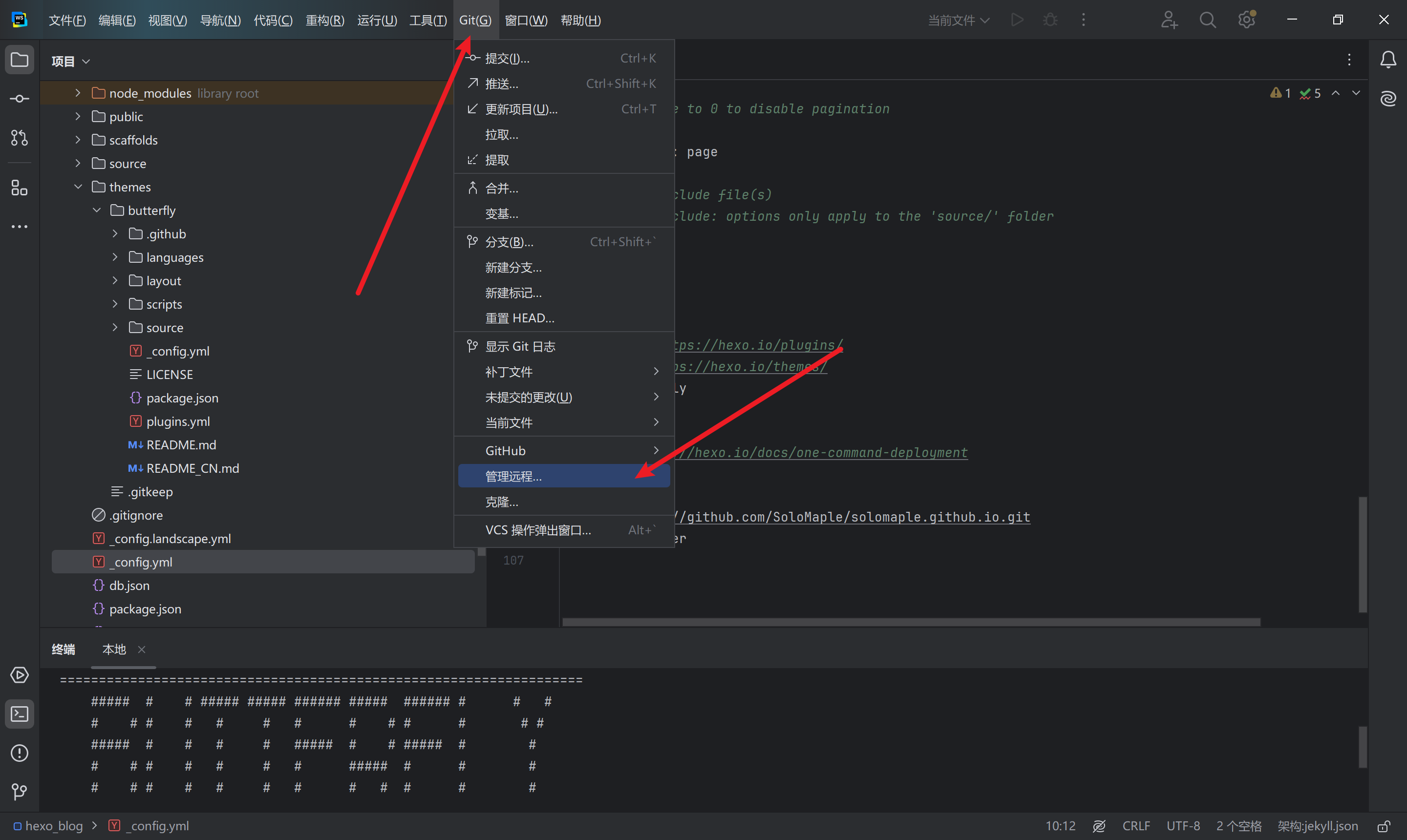
我们在WebStorm中链接到远程。添加仓库地址。


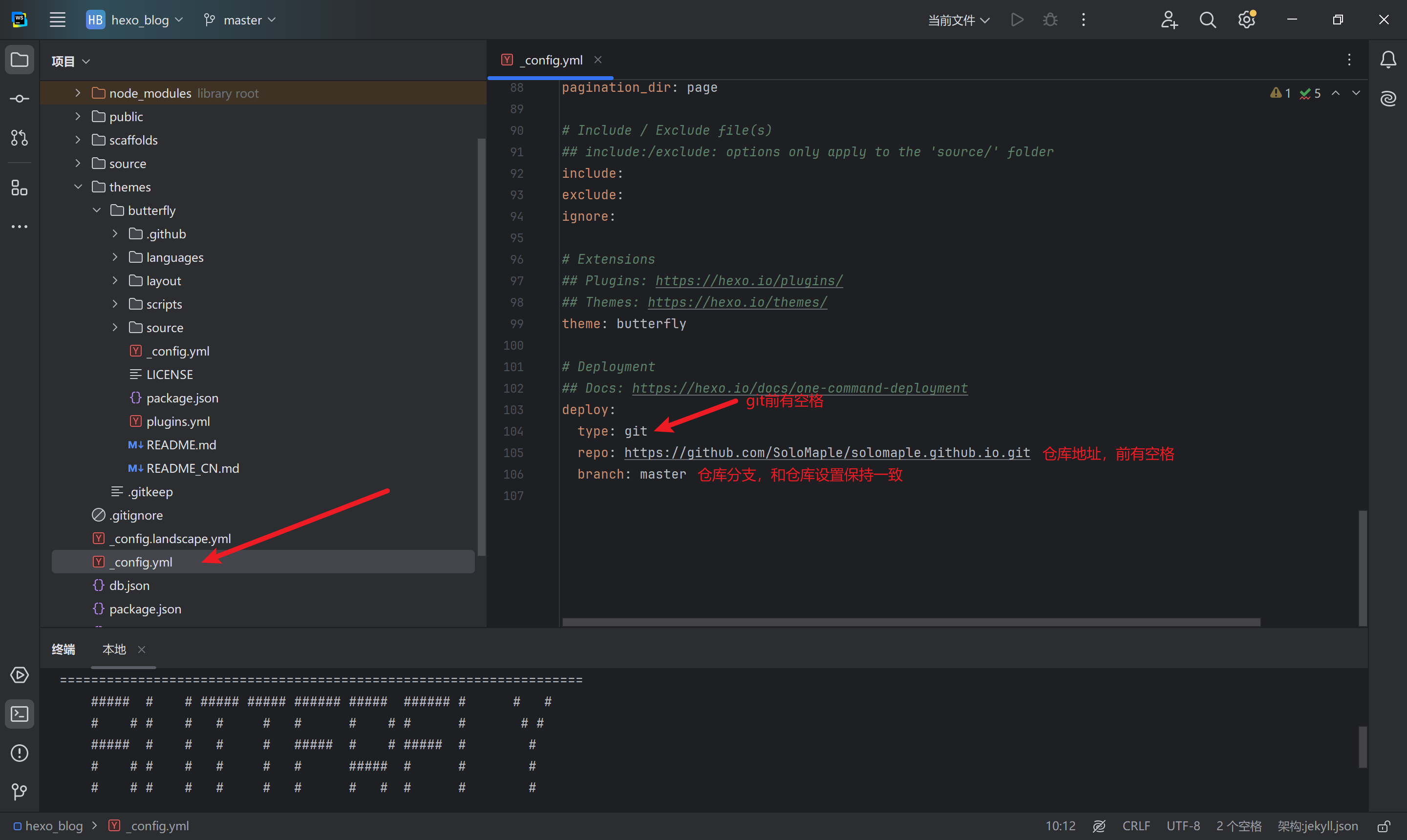
接着,我们修改网站部署设置。

接着,我们在中端执行以下命令:
1 | hexo clean |
执行完毕后,就可以通过用户名.github.io访问我们的个人主页了。
其他
你还可以为你的个人主页配置图床、租一台服务器,或是买一个域名。但我暂时并未有这些打算,该博客的经验记录也就到此结束了。
写在后面——人生总是这样
“人生总是这样”,这是我最近经常说的一句话。
有时有人向我倾诉或者倾泻了一大堆话,接着等我的“读后感”,这时我我可能就会回复“人生总是这样”。
其实我对“单方面向我输出一大堆话”这件事完全没有什么意见,我也挺喜欢听别人说话的。但我的头脑转得不够快,脑中所容纳的知识储备也并不多。所以在对方讲完之后,如果我的脑中没能生成出合适的答复(这概率并不低),而对方又在用沉默来期盼我的回应,我就会回一句“人生总是这样”。
前面写了这么多,大抵是需要一片后记作总结的。
但是啊,我不知道该写些什么。
所以说啊,人生总是这样……
2024年12月8日2时39分
![工作记录[2]](https://solomaple-1333073384.cos.ap-beijing.myqcloud.com/cover_gzjl2.jpg)
![工作记录[1]](https://solomaple-1333073384.cos.ap-beijing.myqcloud.com/cover7.jpg)